seesaaブログのアイキャッチを綺麗に収める方法
2016/08/30

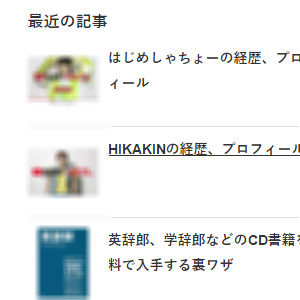
seesaaブログには記事の一番初めにある画像をその記事のアイキャッチとして保存して、サイドバーの「最新の記事」や、記事ページの下の同じカテゴリの最新記事を表示する際に表示してくれる機能があるのですが、初期設定のまま使っているとアイキャッチが変なところで拡大されているような状態になっていることがあります。
そこで今回はseesaaブログのアイキャッチを無理やり綺麗な正方形に収める方法を紹介します。
スポンサーリンク
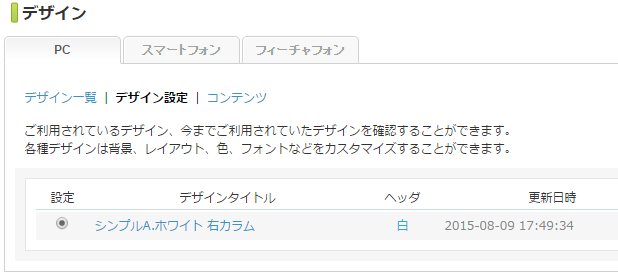
まずはブログの設定画面からデザインをクリック。

デザイン設定から、使用しているデザインタイトルをクリックします。

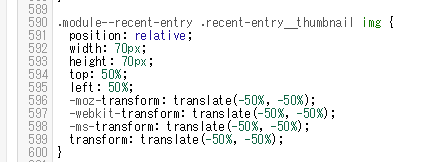
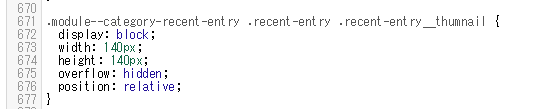
あとはスタイルシート編集から
.module--recent-entry .recent-entry__thumbnail img
.module--category-recent-entry .recent-entry .recent-entry__thumnail
を探し、その下にあるmin-widthとmin-heightをwidthとheightに変更すれば良いです


以上で記事のサムネイルは全体が正方形で表示されるようになります。
変更を施した後の注意点として、長方形の画像は引き伸ばされて表示されてしまうのでサムネイルとなるブログ記事の最初に載せる画像は正方形のものにしておかないといけなくなります。
結構面倒です。